JSON Reader 1.0
Използвайки интегрираната среда за разработка Visual Studio и езика за програмиране C# ще разработим универсално приложение за изтегляне на вицове за Чък Норис във формат JSON.
- Стартирайте интегрираната среда за разработка Visual Studio.
- Създайте нов проект: Visual C# > Windows Universal > Blank App (Universal Windows).
- За име на проекта запишете: JSON Reader 1.0.
Добавете допълнителни пакети към проекта като инсталирате: NewtownSoft.Json и AngleSharp, от менюто: Tools > NuGet Package Manager > Package Manager Console, като изпълните следните команди в конзолата:
PM> Install-Package Newtonsoft.Json -Version 11.0.2
PM> Install-Package AngleSharp -Version 0.9.11
Добавете нов клас RootObject.cs, който ще служи за десериализиране на данните от консумираната услуга.
RootObject.cs
namespace JSON_Reader_1._0
{
// https://api.chucknorris.io/jokes/random
// http://json2csharp.com/
public class RootObject
{
public object category { get; set; }
public string icon_url { get; set; }
public string id { get; set; }
public string url { get; set; }
public string value { get; set; }
}
}
Файлът MainPage.xaml съдържа изходния код от дизайна на потребителския интерфейс на разработваното приложение и се пише на езика XAML. Копирайте (Ctrl+C) и поставете (Ctrl+V) програмният фрагмент даден по-долу във Вашето приложение.
MainPage.xaml
<Page
x:Class="JSON_Reader_1._0.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<!-- JSON Reader 1.0 -->
<StackPanel Background="Pink" Padding="30">
<TextBlock Text="JSON Reader 1.0" FontSize="32" Margin="10"/>
<TextBox Name="Joke" FontSize="23" TextWrapping="Wrap" Height="300" Margin="10" IsReadOnly="True" />
<StackPanel Orientation="Horizontal">
<Button Content="New joke" Width="120" FontSize="23" Padding="10" Margin="10" Click="Button_Get_Click"/>
<Button Content="Tell joke" Width="120" FontSize="23" Padding="10" Margin="10" Click="Button_Tell_Click"/>
</StackPanel>
</StackPanel>
</Page>
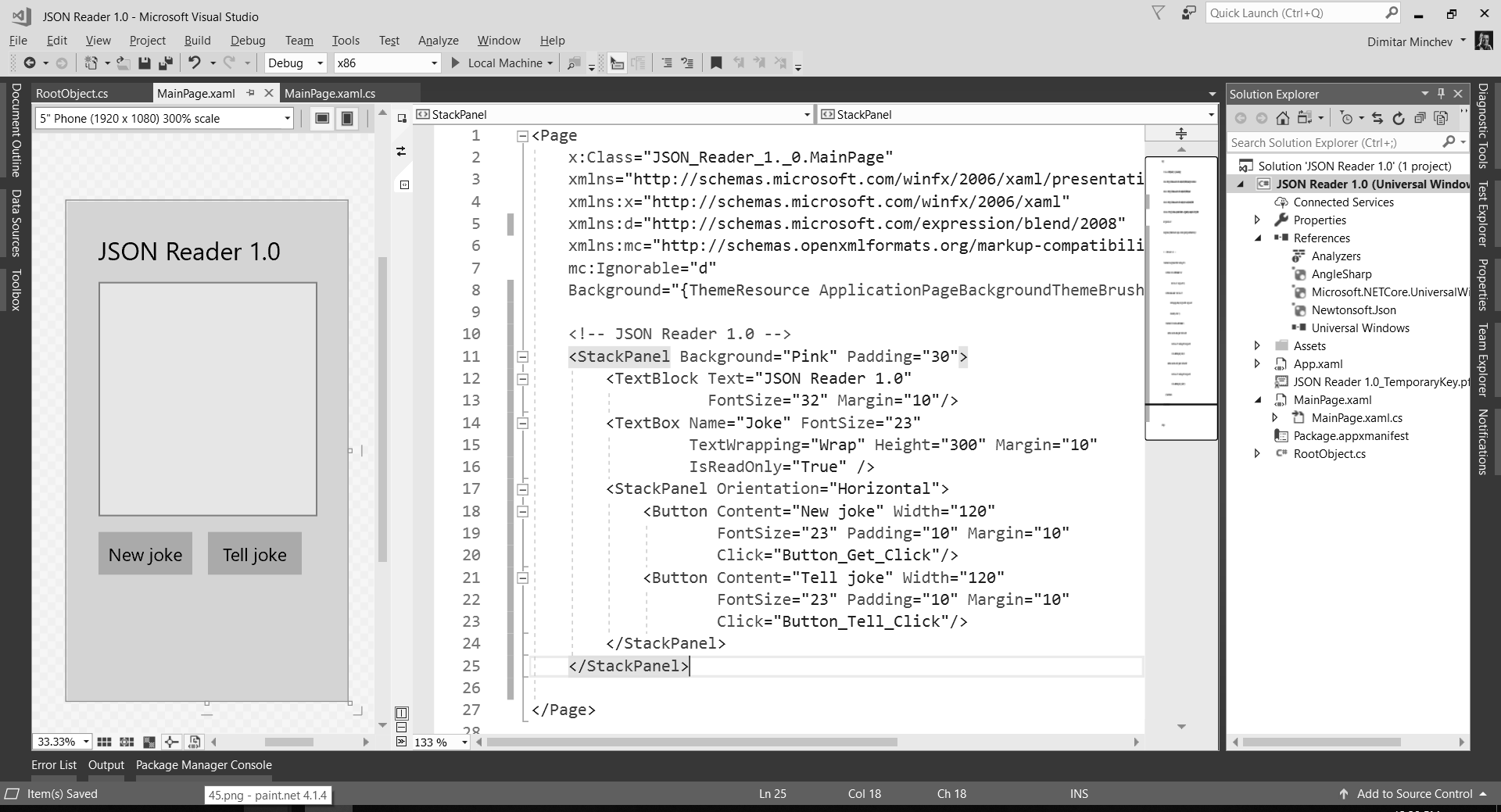
Изглед от дизайна на потребителският интерфейс (XAML) в интегрираната среда за разработка Visual Studio по време на разработване на приложението: Фиг. 47. Изглед от дизайна на потребителският интерфейс
Фиг. 47. Изглед от дизайна на потребителският интерфейс
Файлът MainPage.xaml.cs съдържа изходния код от бизнес логиката на разработваното приложение и се пише на програмният език C#. Копирайте (Ctrl+C) и поставете (Ctrl+V) програмният фрагмент даден по-долу във Вашето приложение.
MainPage.xaml.cs
using System;
using System.Net.Http;
using Windows.Media.SpeechSynthesis;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Newtonsoft.Json;
using AngleSharp.Parser.Html;
namespace JSON_Reader_1._0
{
/// <summary>
/// JSON Reader 1.0
/// </summary>
public sealed partial class MainPage : Page
{
// Constructor
public MainPage()
{
this.InitializeComponent();
}
// Button Get
private async void Button_Get_Click(object sender, RoutedEventArgs e)
{
// Download JSON
HttpClient client = new HttpClient();
var json = await client.GetStringAsync(new Uri("https://api.chucknorris.io/jokes/random"));
// Deserialize the JSON
var joke = JsonConvert.DeserializeObject<RootObject>(json);
// Parse the HTML
var html = new HtmlParser().Parse(joke.value);
var text = html.Body.TextContent;
// Tell the Joke
Joke.Text = text;
}
// Button Tell
private async void Button_Tell_Click(object sender, RoutedEventArgs e)
{
if (Joke.Text != "")
{
// The media object for controlling and playing audio.
var mediaElement = new MediaElement();
// The object for controlling the speech synthesis engine (voice).
var synth = new SpeechSynthesizer();
// Generate the audio stream from plain text.
var stream = await synth.SynthesizeTextToStreamAsync(Joke.Text);
// Send the stream to the media object.
mediaElement.SetSource(stream, stream.ContentType);
mediaElement.Play();
}
}
}
}
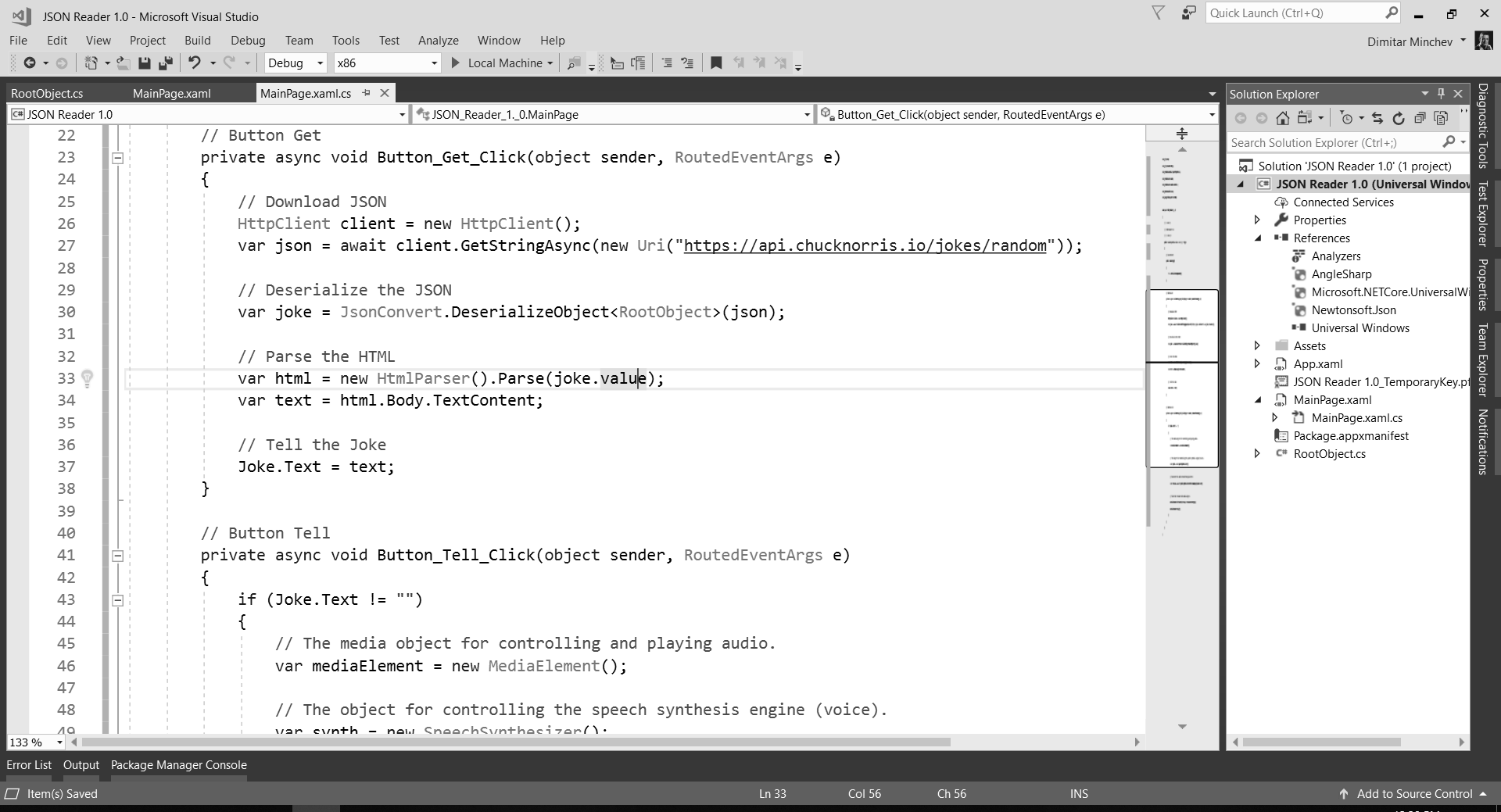
Изглед от бизнес логиката (C#) в интегрираната среда за разработка Visual Studio по време на разработване на приложението: Фиг. 48. Изглед от бизнес логиката на разработваното приложение
Фиг. 48. Изглед от бизнес логиката на разработваното приложение
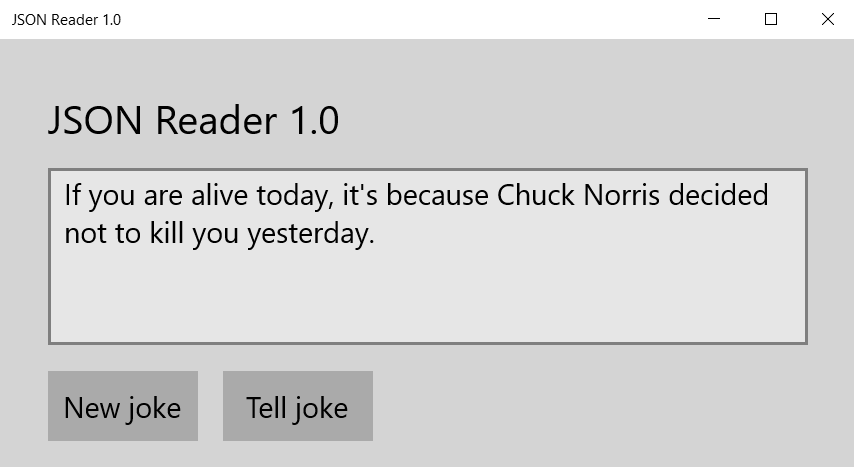
Стартирайте приложението от менюто: Debug > Start Debugging или като натиснете клавиш F5. Фиг.49 Универсално приложение за изтегляне на вицове за Чък Норис
Фиг.49 Универсално приложение за изтегляне на вицове за Чък Норис